Get started with F# on Mac with VSCode and Ionide
Get started with F# on Mac with VSCode and Ionide
Yesterday, a friend of mine asked me what was the easiest way to get started with F# on Mac. I pointed him to http://fsharp.org/use/mac/ which gives multiple options to install F# on Mac but it doesn’t contain the option of using VSCode with Ionide. Since I think it is the most straight forward way to have an environment setup to use of F# rapidly especially when someone wants to just have a quick look, I decide to write a blog post to go through the installation step by step.
The steps are:
- Install brew
- Install mono from brew
- Install VSCode
- Install Ionide
- Write a .fsx script
1. Install brew
To install brew, start a terminal and paste the following:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"

Homebrew is a package manager. We will use it to install mono.
After executing the command, you should have access to brew from the terminal.
2. Install mono
Mono is an open source implementation of Microsoft’s .NET Framework
To install mono, start a terminal and paste the following:
brew install mono

After you installed mono, you should have access to fsharpi.
fsharpi is the fsharp interactive also called FSI.

3. Install VSCode
https://code.visualstudio.com/
Install Visual studio code https://code.visualstudio.com/.
Visual studio code is a code editor which also allows developpers to write plugins against it.
Thanks to the amazing work of @k_cieslak, we can use F# with VSCode using Ionide.
Ionide is a package suite which provides interaction with FSI, autocompletion, syntax highlighting and many more amazing things.
4. Install Ionide
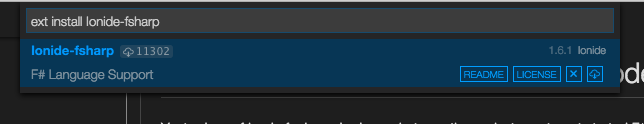
If we go to the Visual studio marketplace and look for Ionide,
we should be able to find ionide-fsharp https://marketplace.visualstudio.com/items?itemName=Ionide.Ionide-fsharp
Below Installation, the website gives us an indication on how to install the packge on VSCode.
Launch VS Code Quick Open (b +P), paste the following command, and type enter.
ext install Ionide-fsharp

That’s it, you have all the necessary tools to write code in F# now.
5. Write a .fsx script
Now that you have all the stuff needed. Create a .fsx file and paste the following:
let helloWorld =
"Hello world from FSI"
printfn "%s" helloWorld
Select the whole text and hit ALT + ENTER.
If everything is alright, this command will execute the highlighted code in the FSI.

Conclusion
Today we saw a quick way to get started with F# scripts. As a starter I would suggest to look at an example from @ScottWlaschin website https://fsharpforfunandprofit.com/. Have a look at the tic tac toe example. Coming from an OOP language, it was really helpful for me. If you have any issue, please let me know here or hit me on Twitter @Kimserey_Lam!

Thank you for a good simple getting started!
ReplyDeleteprintfn helloWorld should be printfn "%s" helloWorld in the example (it is in the image)
Happy you enjoyed it :)
DeleteThanks for highlighting the mistake, I've corrected it!
Please submit a PR to add this option to http://fsharp.org/use/mac
ReplyDeleteThanks
Don Syme
hello, i've just installed Ionide-fsharp in vscode linux mint
ReplyDeletewhen i press alt + enter, there's a message 'cannot spawn FSI, ensure it's in PATH'. after i checked, the fsharpi and fsharpc file is inside 'usr/bin' folder
i've added that folder in my PATH variable environment, but still it's not working
could you help me with this error message?
thanks
Hi thanks for reading my post! Make sure your path is added properly by trying to access "fsharpi" from bash and it should work.
Delete