How to setup Continuous Integration/Deployment with GitLab for ASP NET Core application
How to setup Continuous Integration/Deployment with GitLab for ASP NET Core application
In any application, Continuous Integration and Continous Deployment environments are important to setup to remove respectively the risking of breaking your application while pushing code to master branch and having to manually deploy your application each time you need to either test it or deliver it. GitLab comes with a set of features to integrate quickly CI/CD to your application for free!
Today we will see how we can setup CI/CD by leveraging the free services from GitLab.
This post will be composed by 4 parts:
1. Overview of the scenario
2. Setup a runner
3. Configure your job
4. Monitor your deployment on GitLab
1. Overview of the scenario
The example that I will take is an ASP NET Core application which runs as a Windows service.
My scenario is the most simplistic one may have:
- I want to setup CI, meaning build and running test and detect break in my code at each push to master branch,
- I want to setup CD, meaning deploy on my own local computer automatically after each build succeed (of course this is an example, in real life this could be deploying to your VM).
The result will be as followed:
At every push on master branch, the code will be built, the tests ran, the application published and after the completion of the pipeline, will be accessible with all the new changes.
In order to setup the flow on GitLab, only two steps are required:
- Install the GitLab runner
- Configure the .gitlab-ci.yml file
We will see next how to do so.
2. Setup the runner
There are three keywords important; runner, job and task:
- A runner is a program which runs jobs.
- A job is a set of instructions, like a task, which are executed under certain conditions.
With a runner configured, we can setup an automation process for CI/CD by creating a pipeline composed of multiple jobs where the first job will build our application, the second one will run all our tests then the third and last one will publish the application.
In order to configure the runner, I followed the instruction from gitlab:
- Create a folder for example
C:\GitLab-Runner - Download the binaries https://docs.gitlab.com/runner/install/windows.html
- Resgiter the runner https://docs.gitlab.com/runner/register/index.html#windows - Make sure you copy the token from
Settings > CI/CD > Runners settings > Specific Runners. - Install the runner as a Windows service
Depending on your platform you can follow a different part of GitLab documentation.
Once you completed this steps, you should have a fully functional runner to accept jobs!
3. Configure your job
Next what we need to do is to create a job by adding a .gitlab-ci.yml in the root of our application:
stages:
- build
- test
- deploy
build:
stage: build
script:
- dotnet build
tags:
- default
test:
stage: test
script:
- dotnet test
tags:
- default
deploy:
stage: deploy
script:
- C:\Scripts\Publish.cmd
environment:
name: staging
only:
- master
tags:
- default
The full documentation for the yaml configuration can be found on GitLab https://docs.gitlab.com/ee/ci/yaml/.
The pipeline will be composed by 3 jobs called:
- build
- test
- deploy
stages defines the stage which categorized the jobs and allow similar jobs to run simultaneously. In this small samples, we don’t need to run multiple jobs concurrently therefore we have 3 stages and 1 job per stage.
Under each jobs, the script section is a list of command line to run. This has been set in the runner configuration and can be seen in the toml configuration file executor = "shell". It is possible to set the runner to execute bash or others. Respectively, the command line are:
- For the first job
build, we rundotnet buildwhich is the default way of buidling ASP NET Core application using the dotnet CLI, - Next in
test, we rundotnet testwhich will run all our test, - And lastly in
deploywill run a script file which I have place locally on my machine at a define path.
The content of my Publish.cmd is as followed:
@echo off
cls
set APP="WebApplication1"
set DIST_PATH="C:\Distribution\Test"
set FULL_PATH="C:\Distribution\Test\WebApplication1.exe"
IF EXIST %DIST_PATH% (
sc stop %APP%
) ELSE (
mkdir %DIST_PATH%
sc create %APP% binPath=%FULL_PATH%
)
dotnet publish -c release -o %DIST_PATH%
sc start %APP%
A very simple command line script which check if the application has been deployed already, if it hasn’t, it will create the path and create a Windows service targeting the ASP NET Core application then will publish using dotnet publish and specifying the output path as the distrubtion path which the Windows service run. Then complete by starting the Windows service.
As I mentioned earlier, the ASP NET Core application runs as a Windows service. This can easily be configured using the library Microsoft.AspNetCore.Hosting.WindowsServices and following the tutorial on the official documentation https://docs.microsoft.com/en-us/aspnet/core/hosting/windows-service.
4. Monitor your deployment on GitLab
Now that we have our runner setup and we have the .gitlab-ci.yml file configured, the automation of the build and deployment is completed. But another very important part of CI/CD is the transparency. Being able to visualize the current stages of a deployment and being able to pin point errors quickly. To answer that GitLab offers a whole set of UI which allows us to visualize the pipeline in all its aspects. It can be found on the GitLab CI/CD section.
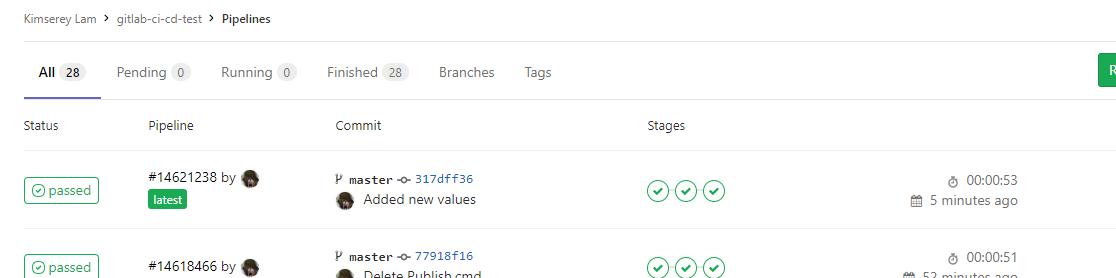
We can visualize the pipeline overview:
This UI allows to see the job execution as consecutive steps and in which steps the deployment failed. At each steps, we will see a failure sign with a red cross where we can check logs for more details directly from GitLab UI.
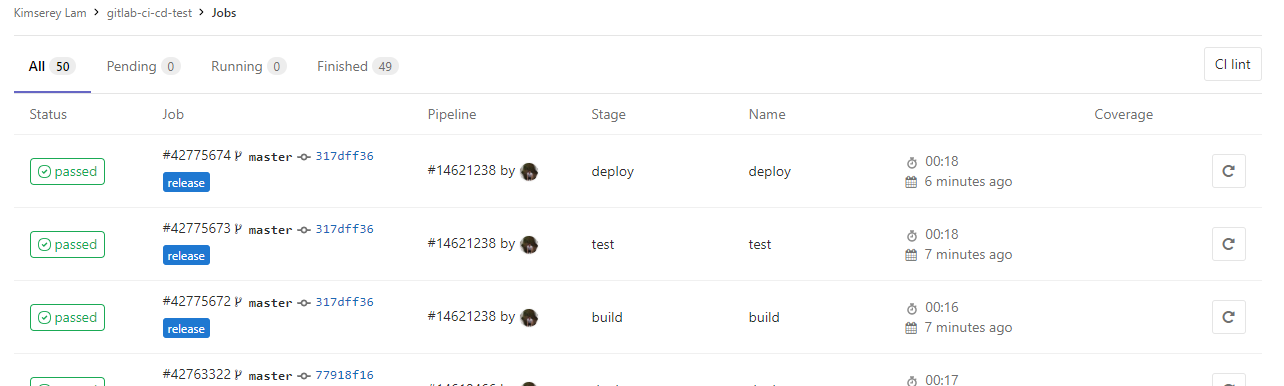
Since each step is actually a job, we can also visualize all the jobs ever ran for our repository:
This can allow us to quickly pin point where a problem sits.
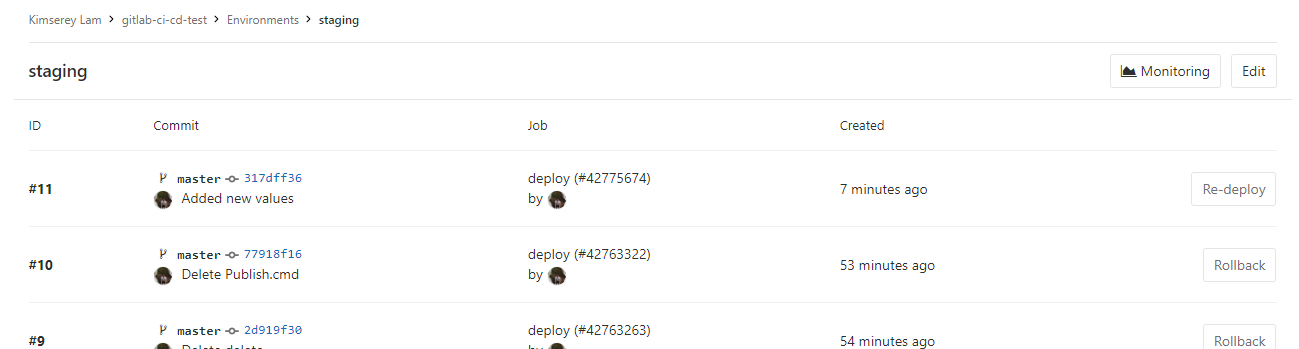
Lastly, once deployed to a particular environment, we can also see which application has been currently deployed under any environements:
And that’s it, we have setup all the tools required and we now know how to debug in case of errors, we now have a complete solution CI/CD and we are able to manage from GitLab UI any aspect of the integration and deployment!
Conclusion
Today we saw how we could setup CI/CD for our example application using the free services provided by GitLab. We learnt what were the steps to get the automation running and we learnt about the different UI available to allow us to pinpoint errors happening either at build time or during deployment. There are many more options for configuration which can be used, for example to target different runners. If you have any questions, leave it here or hit me on Twitter @Kimserey_Lam. See you next time!





Comments
Post a Comment